Athletic Brewing Co. App
Project overview
The Athletic Brewing Company app provides a seamless and enjoyable shopping experience for customers looking to purchase non-alcoholic beer products.
However, it also offers much more than just a simple transactional service. The app aims to create a sense of community, allowing users to engage with the brand's culture and values while exploring its product offerings. The end result is a comprehensive and engaging experience that not only drives sales but also strengthens the brand's relationship with its customers.
Client: Athletic Brewing Co. is a alcohol-free beer company dedicated to making great-tasting craft brews, without compromise.
Goal: Creating an app for Athletic Brewing Co that will provide easy access to a variety of alcoholic free drink options, offer a convenient subscription model, and foster a sense of community and engagement among users. Ultimately, the aim is to enhance the brand's online presence and customer satisfaction by delivering a user-centered and visually appealing app.
My role
UX/UI Designer
User Research, Interaction, Visual design, Prototyping & Testing
Project length
4 Months
Tools
Notion (Documentation)
Figma (Wireframes, Design System, Prototypes, Mockups)
LucidChart (Information Architecture)

Understanding the problem
In designing the new Athletic Brewing Company app, the goal was to address two key challenges: enhancing the subscription flow and fostering a greater sense of engagement and community among users.
The existing web-based solution presented difficulties in achieving an optimal subscription experience, prompting the need for a more streamlined and efficient process within the app. Additionally, the company desired to create a vibrant community within the app, promoting active participation and deeper connections among users. The aim was to develop a solution that not only surpassed industry standards but also facilitated a more personalized and immersive experience for Athletic Brewing Company's customers.
Research
Market research: Competitive analysis
In the initial phase of the project, our focus was to understand the current landscape of subscription-based e-commerce apps. We conducted a thorough competitive analysis to gain insights into the features and functionalities offered by similar platforms in the market. However, we immediately noticed the lack of comparable apps that shared the same distinct characteristics as our product.
While exploring the existing subscription-based e-commerce apps, we discovered that many of them focused on different industries or offered a different range of products. This highlighted the unique position of our app within the market, as it catered specifically to the needs of non-alcoholic beer enthusiasts. By identifying this gap, we were able to emphasize the distinct value proposition of our app and ensure that it addressed the specific requirements of our target audience.
Through this competitive analysis, we gained a comprehensive understanding of the current subscription-based e-commerce landscape, allowing us to position our app as a distinctive and tailored solution within the market.
To start with the research, we analyzed 2 direct competitors and 1 indirect competitor using subscription-based e-commerce apps (Sakara) and web based (Partake and Hiyo)
We learned that:
Sakara’s app offers subscription-based food and drink products prioritizing convenience and customizable plans to cater to individual dietary preferences and health-conscious consumers. Their app creates a unique and immersive environment for users to discover new products while also offering informative lifestyle content that aligns with the brand’s identity.
Partake and Hiyo: These web-based platforms specialize in subscription-based non-alcoholic drinks. They focus on offering a diverse range of beverage options, including unique flavors and functional ingredients, to cater to different taste preferences. Both platforms provide a streamlined user experience, making it effortless for users to initiate a subscription for any of their available products.
Sakara’s app allows users to easily manage subscriptions and receive notifications from orders.
User research: Interviews: wants ≠ needs
Once equipped with this knowledge, we turned our attention to the target users of the Athletic Brewing Co. app. Our objective was to understand how subscribers engage with e-commerce platforms, both in terms of their purchasing behavior and their preferences for personalized experiences.
To gather user research, we conducted in-depth interviews and participatory design exercises. Through these interactions, we discovered that users have specific needs when it comes to subscription-based e-commerce, including a desire for seamless browsing, personalized recommendations, and flexible subscription management options.
Additionally, we found that mobile devices are the primary means of accessing e-commerce platforms, and users value convenience and simplicity in their shopping experiences.

Define
Making sense of the data: Affinity map
Creating an affinity map empowers designers to organize and extract valuable insights from qualitative research data, identifying common themes and patterns among users.
During our analysis, we discovered several prominent themes, including challenges with subscription management, positive feedback on discounts and offers, and frustrations related to a fragmented subscription flow. By utilizing this mapping approach, we gained valuable insights that guided us in defining the problem and charting a clear direction for our project.
Defining the user: User personas
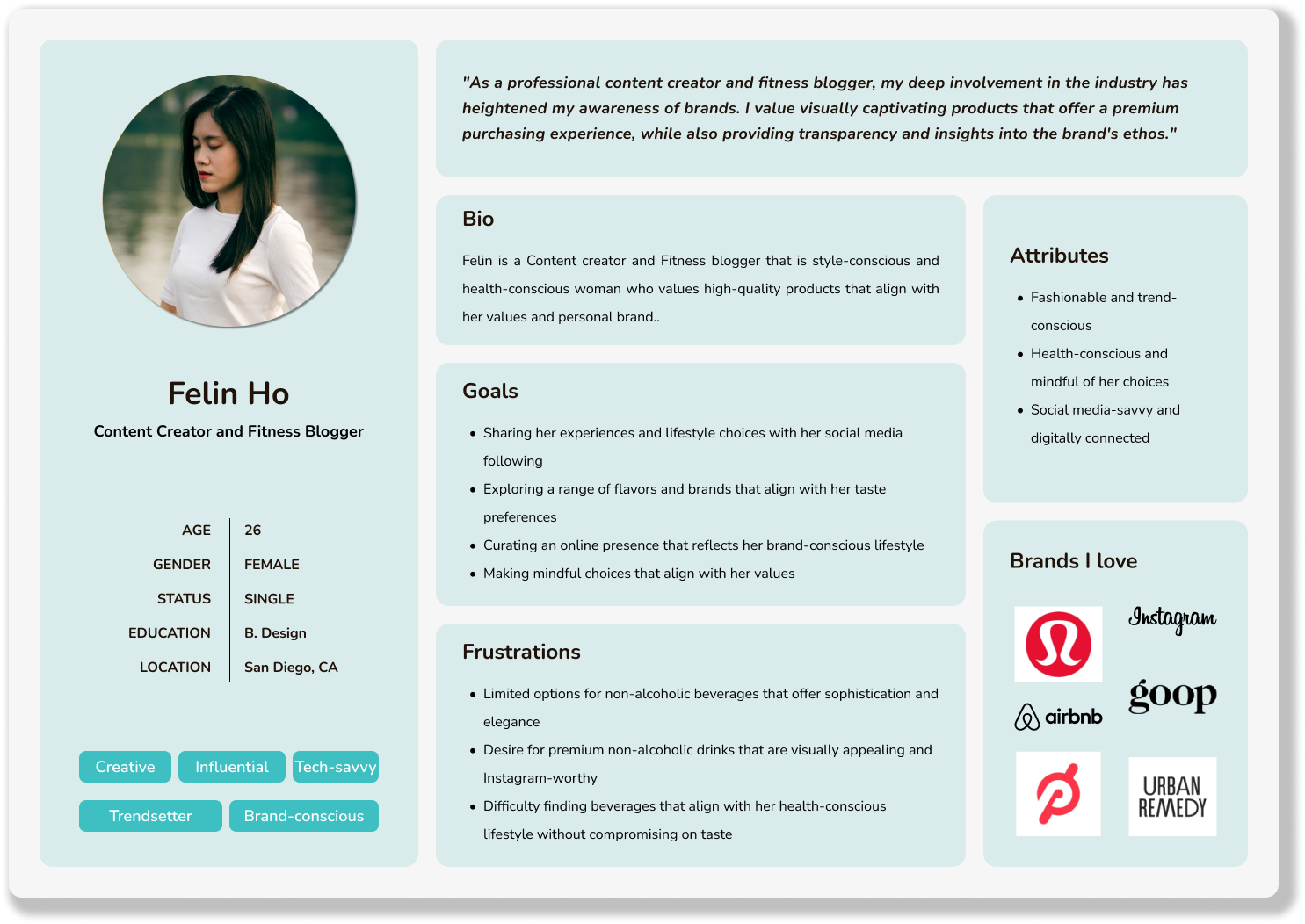
To gain a deeper understanding of our target users and their needs, we developed three distinct user personas based on our collected data: Felin (Content Creator and Fitness Blogger, 26), Emily (Athlete and Teacher, 45) and Angel (Web Developer, 31) to better empathize with my main user groups and prioritize goals according to their needs.
By analyzing their attributes, pain points, motivations, goals, and responsibilities, we aimed to empathize with their experiences and consider the psychological factors influencing their behavior. Creating user personas plays a vital role as it humanizes our primary user groups, fostering relatability and empathy towards the challenges they encounter in their daily lives. Moreover, user personas serve as a safeguard against designing solutions that cater solely to our own preferences rather than addressing the genuine needs of our target users.
Develop
Problem meets solution: Ideation + MoSCoW Method
To prioritize our feature ideas effectively and align them with our users' needs, we employed the MoSCoW method. This involved categorizing each idea into one of four groups: Must-have, Should-have, Could-have, and Won't-have, based on our research findings and user pain points. By focusing on the must-have features, we ensured a direct solution to our users' problems. To further validate the product-market fit, we revisited our value proposition canvas after narrowing down the essential features.
Building a solution: Information architecture
Before diving deep into specific designs, we mapped out the main screens and features using information architecture. We wanted the app to be easy to navigate, so we went with a simple layout featuring four main elements: feed (home), store locator, account, and cart.
The Product Listing Page (PLP) and Product Data Page (PDP) play crucial roles in an app like Athletic Brewing Co.
The Product Listing Page serves as the initial point of exploration for users, presenting a curated collection of non-alcoholic beer products. It allows users to browse and filter through the available options, showcasing key information such as product names, images, prices, and ratings. The PLP aims to provide an efficient and visually appealing overview of the product catalog, helping users quickly identify the products that meet their preferences.
On the other hand, the Product Data Page (PDP) provides detailed information about each specific product. It offers in-depth descriptions, nutritional details, ingredient lists, and customer reviews. The PDP is vital in helping users make informed decisions by providing comprehensive information about the product's features, benefits, and suitability to their needs. It should also include prominent call-to-action buttons for adding products to the cart or initiating a subscription.
Both the PLP and PDP contribute to a positive user experience by facilitating product discovery, comparison, and decision-making.
That’s why mapping out the Product Listing Page (PLP) and Product Data Page (PDP) in the information architecture is crucial. It ensures a logical and intuitive flow for users to navigate and access detailed product information. By establishing a consistent structure, it enhances the user experience and allows for effective content organization. It also enables seamless integration with other app features, creating a cohesive and user-centric browsing and selection process.
Deliver
Wireframes to Prototypes: Lo-Fidelity Wireframes
As part of my role, I took the responsibility of creating low-fidelity wireframes for the new app. Using a pen and paper approach, I developed these initial wireframes to allow for easy iterations and changes during the design process. By starting with low-fidelity wireframes, we were able to quickly visualize and explore various layout options and screen arrangements. This allowed us to gather early feedback, identify potential usability issues, and make necessary adjustments before moving forward with higher-fidelity designs. The process of creating low-fidelity wireframes served as a valuable foundation in shaping the overall user experience and ensuring the app's usability and functionality were well-considered from the early stages of development.
Here are some of the the initial explorations for the Home, PLP and PDP screens:
Wireframes to Prototypes: Mid-Fidelity Prototype
After finalizing the low-fidelity wireframes using pen and paper, we transitioned to the next stage of the design process by developing a mid-fidelity prototype using Figma. This step involved translating the initial wireframes into a more refined and interactive representation of the app's interface and functionality. By creating a mid-fidelity prototype, we were able to simulate the user flow, interactions, and visual design elements more accurately, allowing stakeholders and team members to have a better understanding of the app's look and feel.
Usability Testing
This step was crucial in gathering more comprehensive feedback, conducting usability testing, and refining the design before proceeding to the high-fidelity stage. Ultimately, creating a mid-fidelity prototype helped bridge the gap between conceptual wireframes and the final product, ensuring a more user-centered and visually appealing app design.
Wireframes to Prototypes: Going High-Fi
Once we went through all the user feedback from our mid-fi prototype, we made minor changes mostly related to placement of headings, buttons, button labels, and navigation elements. We had the idea of implementing an automatic price update button that adjusts the prices based on the quantity of brews added, such as a 6-pack or more. This feature ensures that the pricing is always accurate and reflects the user's selection.
From there, we filled in our mid-fi prototypes with color, text, and photos to bring our final design to life.
Final Product: Launch
After extensive discussions, we reached the final design solution for the app. We made several important decisions to enhance user experience: we changed the label "Locator" to "Stores" for clearer understanding, introduced "quick links" as handy bubbles for easy navigation, implemented a dual state slider in the cart screen to switch between one-time purchases and subscriptions.
To simplify the process, we eliminated the "create your own subscription" flow, allowing users to add products to their cart as either one-time purchases or subscriptions. Additionally, we recognized the importance of accessibility and created a sleek dark mode design. These changes ensure a more intuitive and inclusive experience for all users.
A customized, intuitive and inclusive experience for all users.
Amplifying the brand’s awareness
The app's home feed serves users as their go-to source for staying updated on all things Athletic. From new brew releases to featured athlete spotlights and even podcast episodes.
Video source: athleticbrewing.com
Effortless purchase flow
The app empowers users to effortlessly subscribe or buy their favorite products with just a few taps, saving users valuable time and effort by reducing the number of steps required to complete a purchase. Additionally, by providing an intuitive and straightforward process, users are more likely to engage with the app, make repeat purchases, and enjoy a positive overall shopping experience.
Video source: athleticbrewing.com
Easily finding nearby stores
The store locator feature allows users to easily find the nearest physical store or retail partner where they can purchase Athletic Brewing Co. products. It saves users time and effort by providing them with accurate and up-to-date information on store locations, ensuring they can conveniently access the products they desire.
Video source: athleticbrewing.com
Learnings
As with any project, there were some things that worked well and others that didn't. I do want to highlight some of my learnings:
Research is essential: Being able to conduct thorough research to gain a deep understanding of user needs, preferences, and pain points have allowed us to address requirements effectively.
Iteration leads to improvement: Embracing an iterative design process, continuously refining and enhancing the app based on user feedback and testing have led us to incremental improvements that ensured that the app evolved to meet the needs of the users.
Prioritizing user needs: Placing a strong emphasis on listening to the needs of the users which are critical for providing a seamless and convenient user experience.
Being able to explore without getting attached to a particular design was very helpful for us to think objectively.
Accessibility matters: Considering the diverse needs of users by implementing accessibility features, such as a dark mode ensures that the app is usable and visually comfortable for all users, promoting inclusivity and enhancing the overall user experience.